⏭️Дерево
class

UXListView(php\gui\UXListView) extendsUXControl.
use php\gui\UXListView;Класс компонента для отображений списков в GUI, в котором можно выделять элементы.
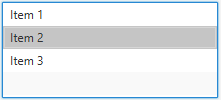
Изображение компонента:
Конструктор (
new)__construct->edit()->update()
В разработке, свойство еще не работает. Возможность редактировать элементы списка двойным кликом или вызовом метода
edit(). По-умолчаниюfalse.
Только для чтения.
Индекс элемента, который в данный момент находится на редактировании.
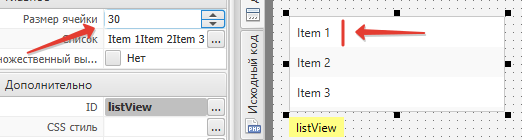
Размер ячейки, высота каждого элемента в списке, по-умолчанию значение -1, которое означает, что высота будет высчитываться автоматически.

Компонент, который будет отображаться если список пустой. Это может быть что угодно, картинка, кнопка, любой визуальный компонент. По-умолчанию null, что означает - при пустом списке ничего не отображать.
Содержимое списка, набор его элементов. Обычно он состоит из строк, однако это могут быть любые значения - числа, текст, объекты и даже другие визуальные компоненты.
По-умолчанию, при отображении списка компонент пытается любое значение привести к строке, в этом случае, для объектов будет вызываться их магический метод
__toString(). Это поведение можно переопределить через методsetCellFactory().
Содержимое списке в виде одной строки, в виде текста, где каждая строка отделена символом перевода на новую строку .
Направление списка - горизонтальное ('HORIZONTAL') или вертикальное ('VERTICAL'), по-умолчанию вертикальное 'VERTICAL'.
Возможность выделить в списке сразу несколько элементов, например, зажав кнопку CTRL или SHIFT.
Массив индексов выделенных элементов в списке, индексация начинается с нуля. Особенно актуально, когда в списке можно выделить несколько элементов.
Выделенный элемент в списке, индексация начинается с нуля. Если значение равно -1, значит в списке ничего не выделено.
Индекс элемента из списка, на котором стоит фокус.
Список выделенных элементов в списке в виде массива их значений (не путать с индексами). Особенно актуально, когда можно выделять несколько элементов.
Один выделенный элемент в списке, его значение (не путать с индексами).
Элемент, его значение, на котором стоит фокус (не путать с индексами).
Конструктор класса UXList, без параметров.
Проскролить к элементу под индексом $index, индексация начинается с нуля. См. также selectedIndex и focusedIndex.
Начать редактирование элемента под индексом $index, индексация начинается с нуля. Не работает без установленного в true свойства editable.
где $handler это метод или функция вида:
Метод переопределяет то, как визуально отображать элементы в списке.
где:
Определяет то, как будет выглядеть процедура drag-n-drop для списка.
Вызывает перерисовку компонента списка, иногда актуально, когда компонент не может зафиксировать обновление items, необходимо вызвать этот метод.
Last updated